はてなブログ階層化設定方法(最新版)

こんにちはケンコウクン(ケンコウクン (@Kenkoukun_blog) / Twitterです!
はてなブログを利用される皆様におかれましては、デフォルトでの階層化の方法が存在しないために

こちらの、「小さな星がほらひとつ」様のブログ、あるいはそれを引用したほかのブログの情報を参考にパンくずリストやヘッダーやらいじって階層化を進めていた方が多かったのではないでしょうか?
しかし、2023年4月2日より「小さな星がほらひとつ」様のほうより、サーバーからのスクリプト配信を停止したというお知らせが配信されました。
引用元:【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました – 小さな星がほらひとつ
つまり、今まで通りの方法では、はてなブログの階層化がうまくいかなくなっています。
そこで、はてなブログの階層化の方法、手順を備忘録として、そして皆様の役に立てばな、ということで階層化手順を以下に記していきたいと思います。
なお、以下の手順を終えると

このようにうまく階層化することができます!!!
パンくずリストを表示
はてなブログの管理画面から「デザイン」→「カスタマイズ(レンチマークのボタン)」→「記事」とクリックしていきます。
一番下のほうまでスクロールすると「パンくずりリスト」とあるので、「記事ページにパンくずリストを表示する」にチェックをいれて「変更を保存する」で保存します。

フッタのタイトル下に htmlをコピペ
はてなブログの管理画面から「デザイン」→「カスタマイズ(レンチマークのボタン)」→「フッタ」とクリックしていきます。

そしたら、以下のhtmlコードをコピーして、画像のボックス(開発者向けの設定です。のボックス)にペーストして「保存を変更」をクリックします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script>var host=$(location).attr("host");function remapBreadcrumb(breadcrumb){new_breadcrumb_html="";for(var i=0;i<breadcrumb.length;i++){url_category=[];for(var j=0;j<=i;j++)url_category[j]=breadcrumb[j];var category_url="https://"+host+"/archive/category/"+url_category.join("-");new_breadcrumb_html+='<span class="breadcrumb-child""><a class="breadcrumb-child-link" href="'+category_url+'"><span>'+breadcrumb[i]+"</span></a></span>",i+1<breadcrumb.length&&(new_breadcrumb_html+='<span class="breadcrumb-gt"> ></span>')}""!=new_breadcrumb_html&&$("#top-box > div.breadcrumb > div.breadcrumb-inner > span.breadcrumb-child:first").prop("outerHTML",new_breadcrumb_html)}function remapArticleCategory(categories){for(var index=0;void 0!==categories[index+1]&&categories[index+1].text.includes("-");)index+=1;breadcrumb_array=categories[index].text.split("-"),remapBreadcrumb(breadcrumb_array),category_num=categories.length;for(var i=0;i<category_num;i++)category_branch=categories[i].text.split("-"),categories[i].text=category_branch[category_branch.length-1]}function remapCategoryBreadcrumb(breadcrumb){new_breadcrumb_html="";for(var i=0;i<breadcrumb.length;i++)if(i+1<breadcrumb.length){url_category=[];for(var j=0;j<=i;j++)url_category[j]=breadcrumb[j];var category_url="https://"+host+"/archive/category/"+url_category.join("-");new_breadcrumb_html+='<span class="breadcrumb-child"><a class="breadcrumb-child-link" href="'+category_url+'">'+breadcrumb[i]+"</span></a></span>",new_breadcrumb_html+='<span class="breadcrumb-gt"> ></span>'}else new_breadcrumb_html+='<span class="breadcrumb-child">'+breadcrumb[i]+"</span>";""!=new_breadcrumb_html&&$("#top-box > div.breadcrumb > div.breadcrumb-inner > span.breadcrumb-child:first").prop("outerHTML",new_breadcrumb_html)}function remapArchiveCategory(categories){for(var i=0;i<categories.length;i++)category_branch=categories[i].text.split("-"),categories[i].text=category_branch[category_branch.length-1]}$(document).ready(function(){var $entry_categories=$("#main-inner > article.entry > div.entry-inner > header > div.entry-categories > a");0<$entry_categories.length&&remapArticleCategory($entry_categories);var $archive_entries=$("#main-inner > div.archive-entries");0<$archive_entries.length&&($breadcrumb_child=$("#top-box > div.breadcrumb > div.breadcrumb-inner > span.breadcrumb-child:first"),breadcrumbs=$breadcrumb_child.find("span").text().split("-"),remapCategoryBreadcrumb(breadcrumbs),$archive_entries.each(function(){remapArchiveCategory($(this).find("section > div.categories > a"))}))});</script> <script>function processArchive(a,b,c){for(flag=!0;a<$all_li.length;){if($li=$($all_li[a]),$a=$li.find("a"),category_name=$a.text(),breadcrumb=category_name.split("-"),level=breadcrumb.length,1==level&&a>0&&$li.attr("class","on-border"),level<b)return b>2&&$($all_li[a-1]).css("padding-bottom","0px"),a-1;level==b?($a.text(breadcrumb[level-1]),null!=c?$li.appendTo(c):($opend_span=$('<span class="hatena-breadcrumb-plus-toggle-button" id="opend-'+a+'">▼</span>'),$closed_span=$('<span class="hatena-breadcrumb-plus-toggle-button" id="closed-'+a+'">▶</span>'),$closed_span.css("visibility","hidden"),$opend_span.css("display","none"),$li.prepend($closed_span),$li.prepend($opend_span))):(id=a-1,ulid="hatena-breadcrumb-plus-toggle-"+id,$new_ul=$('<ul id="'+ulid+'" type="square"></ul>'),level>2?$new_ul.attr("class","hatena-breadcrumb-plus-child2"):($new_ul.attr("class","hatena-breadcrumb-plus-child1"),$new_ul.css("display","none")),$($all_li[id]).append($new_ul),$("#closed-"+id).css({visibility:"visible",display:"inline"}),$("#opend-"+id).on("click",{_id:id,_toggle:"close"},toggleCategory),$("#closed-"+id).on("click",{_id:id,_toggle:"open"},toggleCategory),a=processArchive(a,level,$new_ul)),a+=1}return a}function toggleCategory(a){"close"==a.data._toggle?($("#hatena-breadcrumb-plus-toggle-"+a.data._id).toggle(),$("#closed-"+a.data._id).toggle(),$("#opend-"+a.data._id).toggle()):"open"==a.data._toggle&&($("#hatena-breadcrumb-plus-toggle-"+a.data._id).toggle(),$("#opend-"+a.data._id).toggle(),$("#closed-"+a.data._id).toggle())}var $hatena_module_category=$("div.hatena-module-category"),parent_level=1;$all_li=$hatena_module_category.find("li"),$(document).ready(function(){"undefined"!=typeof $hatena_module_category&&processArchive(0,1,null)});</script>
引用元:【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました – 小さな星がほらひとつ
ヘッダのタイトル下にスタイルシートをコピペ
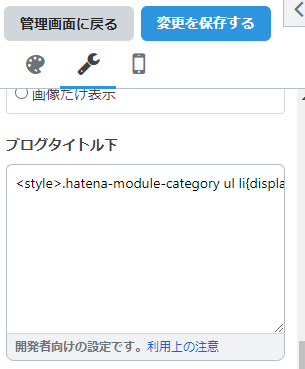
管理画面から「デザイン」→「カスタマイズ」→「ヘッダ」とクリックしていきます。

そうしたら画像の「ブログタイトル下」のボックスに以下のコードをペーストして「変更を保存」ボタンをクリックします。
<style>.hatena-module-category ul li{display:block;padding:8px 0;border:0;list-style-type:none}.hatena-module-category ul li a{display:inline-block;padding:0;text-decoration:none;color:#000;border:none;transition:1s ease}.hatena-module-category ul li.on-border{border-top:1px solid #ddd}ul.hatena-breadcrumb-plus-child1{padding-left:30px}ul.hatena-breadcrumb-plus-child2{padding-left:15px}.hatena-breadcrumb-plus-toggle-button{cursor:pointer}</style>
引用元:【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました – 小さな星がほらひとつ
カテゴリを半角ハイフンを使って登録する
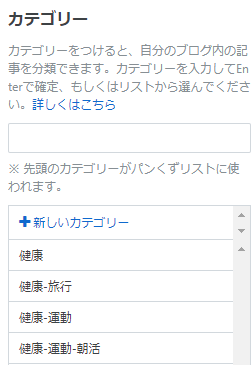
ブログを書く際のカテゴリ設定の時に
「親カテゴリ-子カテゴリ」と作っていくだけです。
単純に親カテゴリの後に半角のハイフン(-)をつけて設定していくだけです。
孫カテゴリにはさらに「親カテゴリ-子カテゴリ-孫カテゴリ」と記事を書く際や更新する際に設定するのみです。
僕の記事の場合ですが、

こんな感じで記事を書く際に設定するだけです。
カテゴリをアルファベット順にする
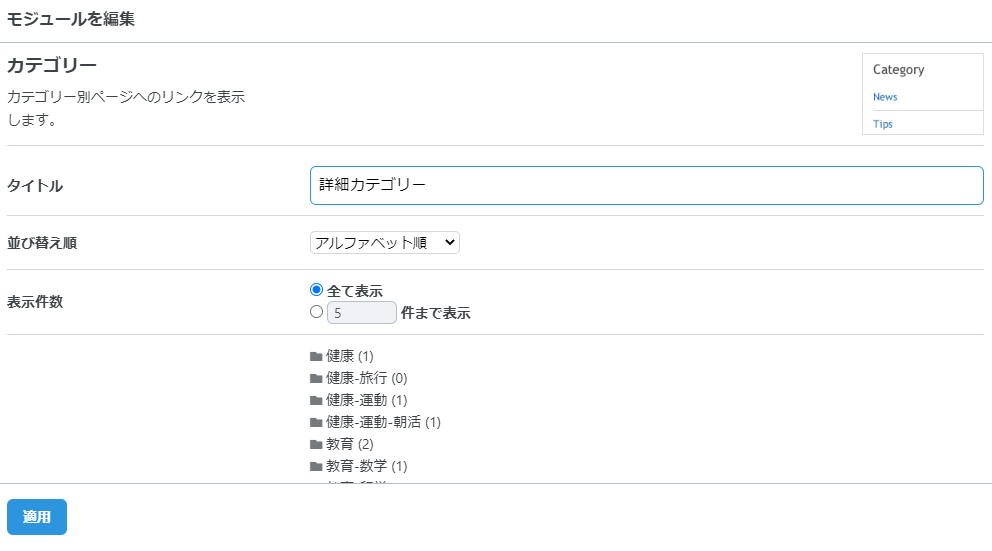
ラストですが、管理画面から「デザイン」→「カスタマイズ」→「サイドバー」から「カテゴリー」で編集ページに入ります。

並べ替え順をアルファベット順にすればもう完成です!!!
はてなブログを見返して、

こんな風に矢印が付いてれば階層化できています。